Vue 的單一檔案元件(SFC):
Vue 的單一檔案元件(SFC)就是把 Vue 組件的程式碼、樣式、甚至是模板,都寫在同一個檔案中。這樣做的好處是,我們可以在同一個地方管理所有相關的程式碼,非常方便!
比如說,假設我們要寫一個簡單的待辦事項應用程式,我們可以創建一個名為 Monday.vue 的檔案。
在這個檔案中,我們可以分別撰寫 HTML 模板,JavaScript 程式碼,以及 CSS 樣式,全部都在同一個地方,
非常方便!
這樣做不僅讓程式碼更有組織性,也讓我們更容易地閱讀和維護。
另外,還有一個很重要的點,就是使用單一檔案元件時,可以讓開發流程更加流暢。
我們可以在同一個檔案中進行快速的開發和測試,而不需要來回切換多個檔案,節省了大量的時間!
範例如下:
一開始創建一個名為 Monday.vue 的檔案,然後在裡面寫下以下程式碼:
<template>
<div>
<h1>{{ title }}</h1>
<ul>
<li v-for="item in items" :key="item.id">{{ item.text }}</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
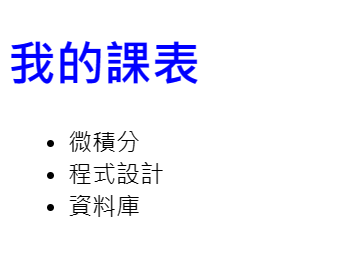
title: '我的課表',
items: [
{ id: 1, text: '微積分' },
{ id: 2, text: '程式設計' },
{ id: 3, text: '資料庫' }
]
};
}
}
</script>
<style scoped>
h1 {
color: blue;
}
</style>

這個Monday.vue 檔案中包括了 HTML 的模板(<template>)、JavaScript 的程式碼(<script>)和 CSS 的樣式(<style scoped>)。
接下來,要使用這個 SFC的話,只需要在其他的 Vue 元件中引入它:
<template>
<div>
<Monday /> <!-- 在這裡使用 Monday.vue 的元件 -->
</div>
</template>
<script>
import Monday from '@/components/Monday.vue'; // 引入 Monday.vue 的路徑
export default {
components: {
Monday// 註冊 Monday元件
}
}
</script>
